Novos componentes para cupom
Facilitando Sua Experiência de Compras Online: Introdução ao Componente "Copiar Cupom"
O Que é o Componente "Copiar Cupom"?
O componente "Copiar Cupom" é uma adição inteligente que visa tornar o processo de resgate de códigos de desconto mais fácil e rápido para os clientes. Em vez de ter que digitar manualmente um código de cupom durante o checkout, os usuários agora podem simplesmente clicar em um botão designado e o código é automaticamente copiado para a área de transferência de seu dispositivo.
Como Funciona?
O funcionamento do componente "Copiar Cupom" é incrivelmente simples. Quando você encontra um código de desconto que deseja usar em um site de e-commerce, basta clicar no botão indicado no componente. Em seguida, o código é automaticamente copiado para o seu dispositivo, pronto para ser colado no campo apropriado durante o processo de checkout. É rápido, fácil e elimina a possibilidade de erros de digitação.
Economia de Tempo: Não há mais necessidade de perder tempo digitando manualmente códigos de desconto. Com o "Copiar Cupom", você pode resgatar cupons em questão de segundos.
Facilidade de Uso: O processo é tão simples quanto um clique. Não há confusão ou complicações - apenas copie e cole.
Maior Chance de Aproveitar Descontos: Às vezes, os clientes acabam não utilizando códigos de desconto porque acham que é muito trabalhoso digitá-los durante o checkout. Com o "Copiar Cupom", essa barreira desaparece, o que significa que você é mais propenso a aproveitar os descontos disponíveis.
Experiência de Compra Mais Agradável: Com menos obstáculos durante o processo de checkout, sua experiência de compra online se torna mais suave e agradável.
Modelos de componentes "Copiar cupom" abaixo:
1)
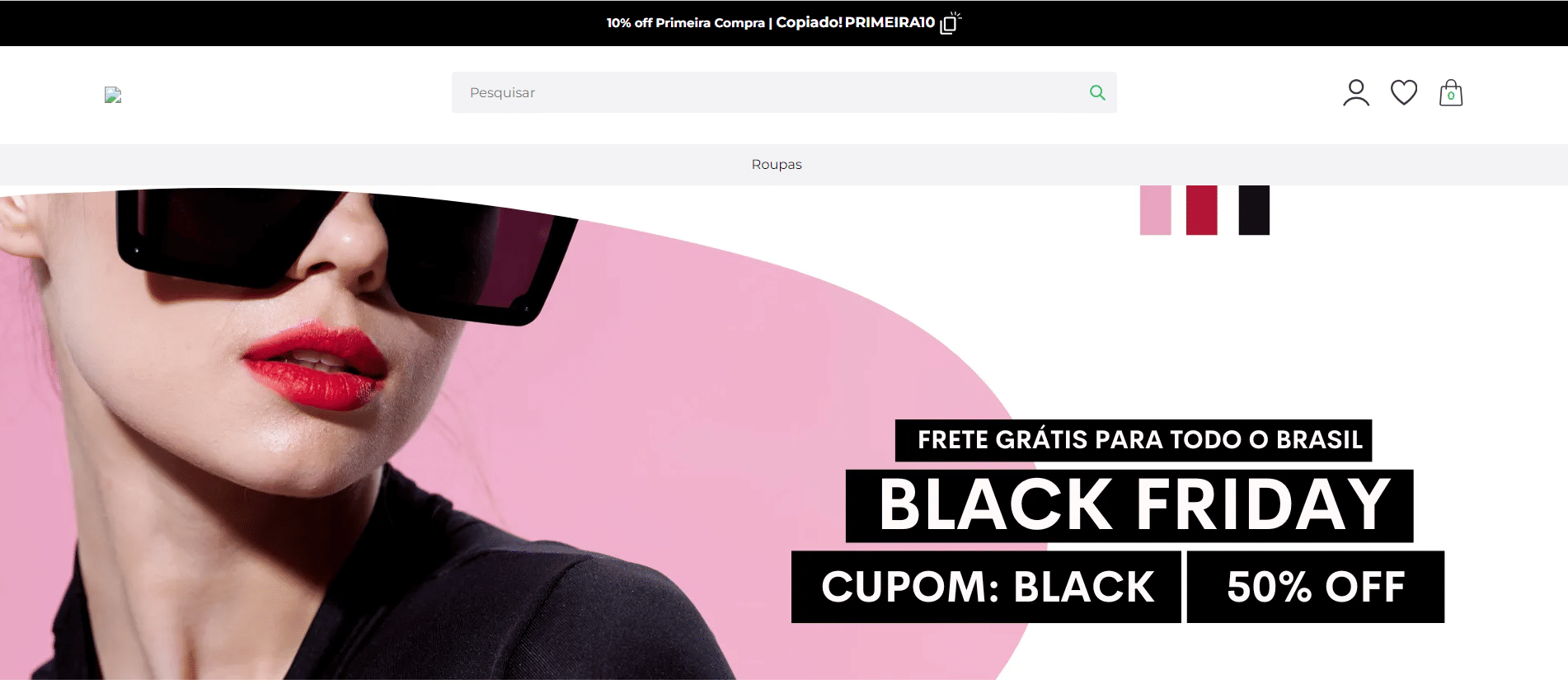
Ao clicar no cupom ou ícone, o mesmo é copiado e temos um indicador que a ação foi bem sucedida:
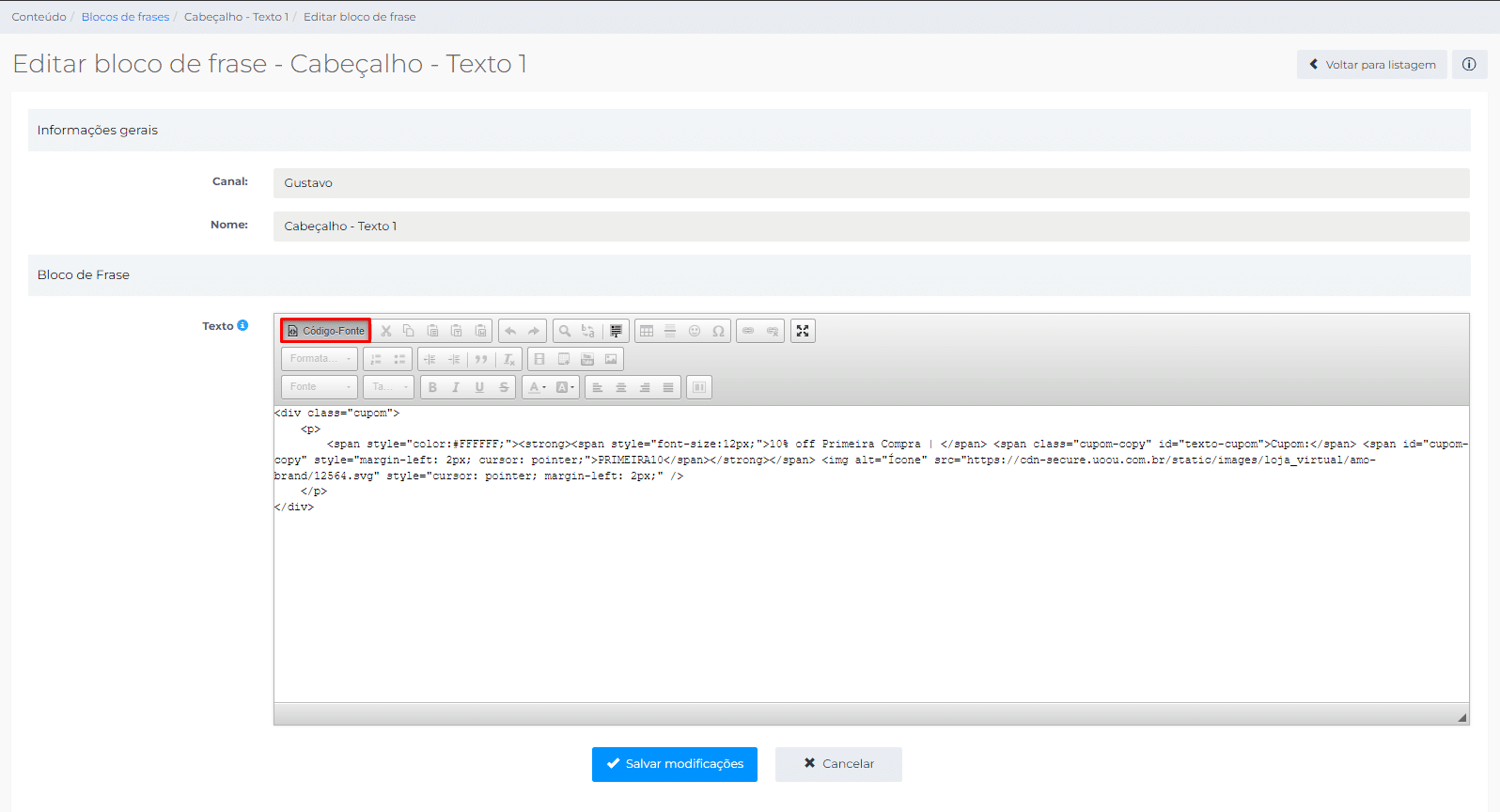
Para utilizarmos esse modelo, basta copiar o código abaixo e inserir no bloco de texto de sua prefêrencia:
<div class="cupom">
<p>
<strong><span style="font-size:12px;">10% off Primeira Compra | </span> <span class="cupom-copy" id="texto-cupom">Cupom:</span> <span id="cupom-copy" style="margin-left: 2px; cursor: pointer;">PRIMEIRA10</span></strong> <img alt="Ícone" src="https://cdn-secure.uoou.com.br/static/images/loja_virtual/amo-brand/12564.svg" style="cursor: pointer; margin-left: 2px;" />
</p>
</div>
Vá em "Código fonte"
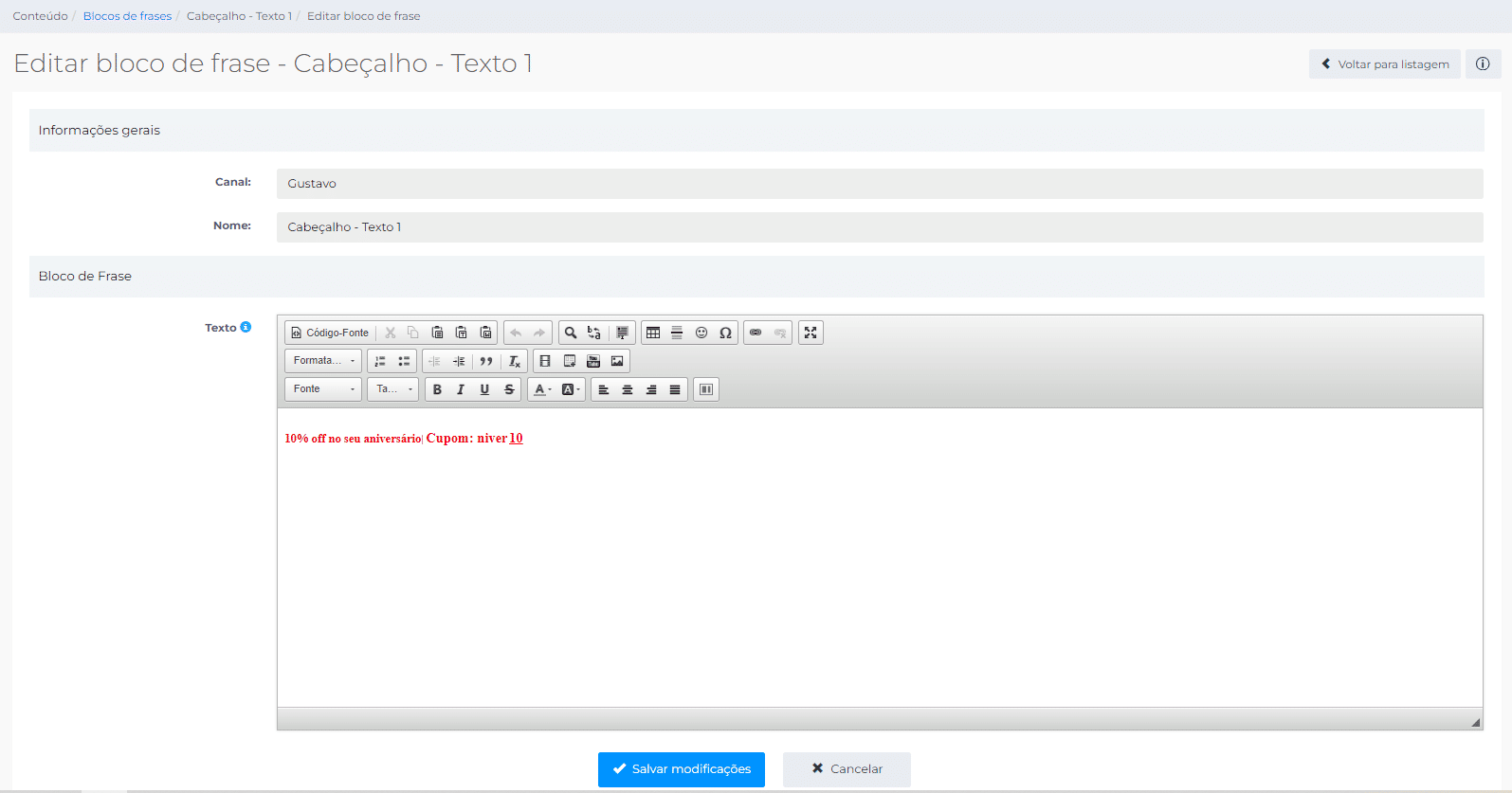
Você terá propriedade para realizar a estilização que desejar nesse bloco de texto, alterar o texto, aumentar a fonte ou a cor da mesma, conforme exemplo abaixo:
Agora irá faltar somente incluir o Script que fará com que o cupom seja copiado, para inserir essa funcionalidade, basta acionar nosso time de suporte.
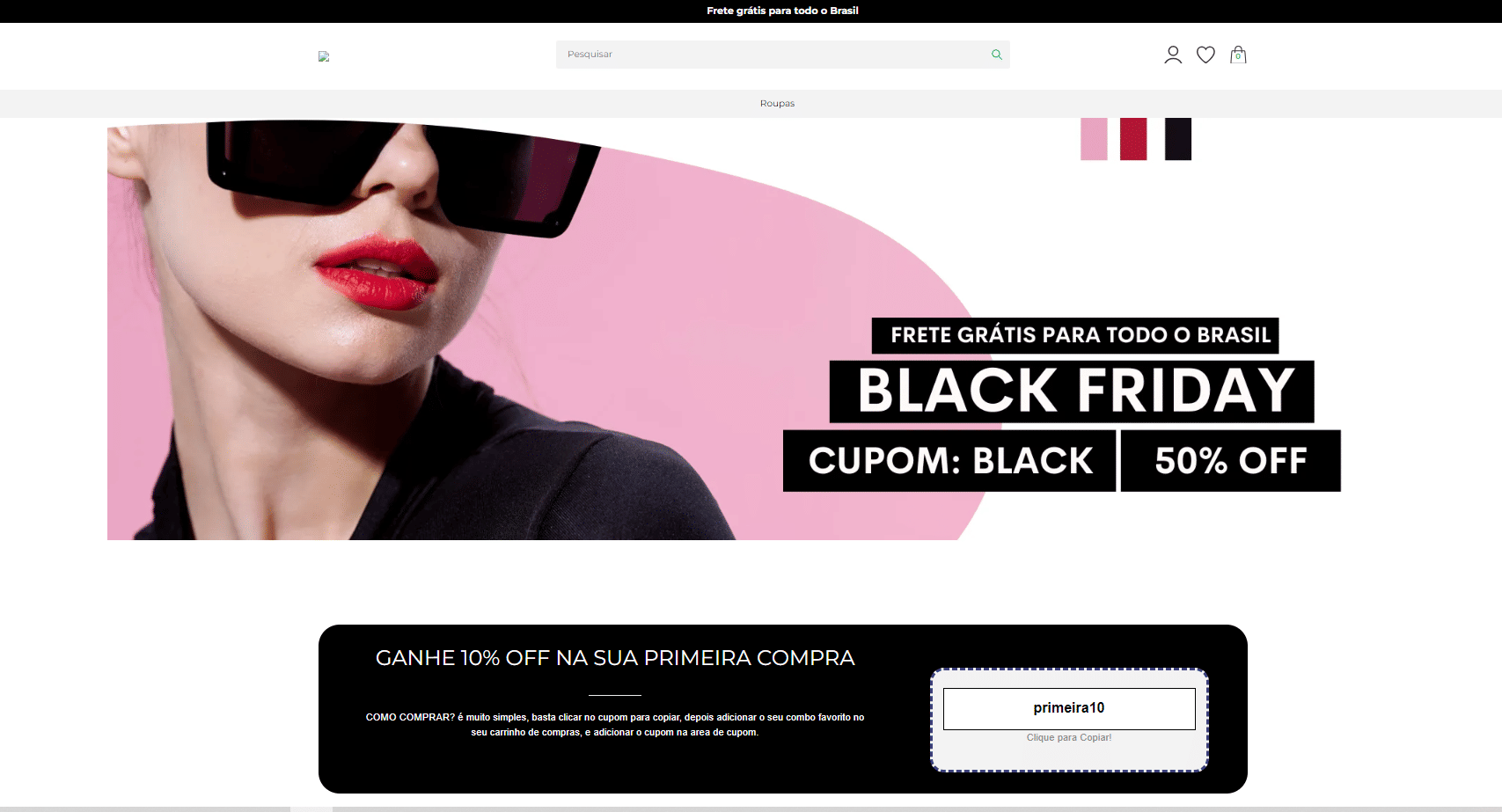
2)

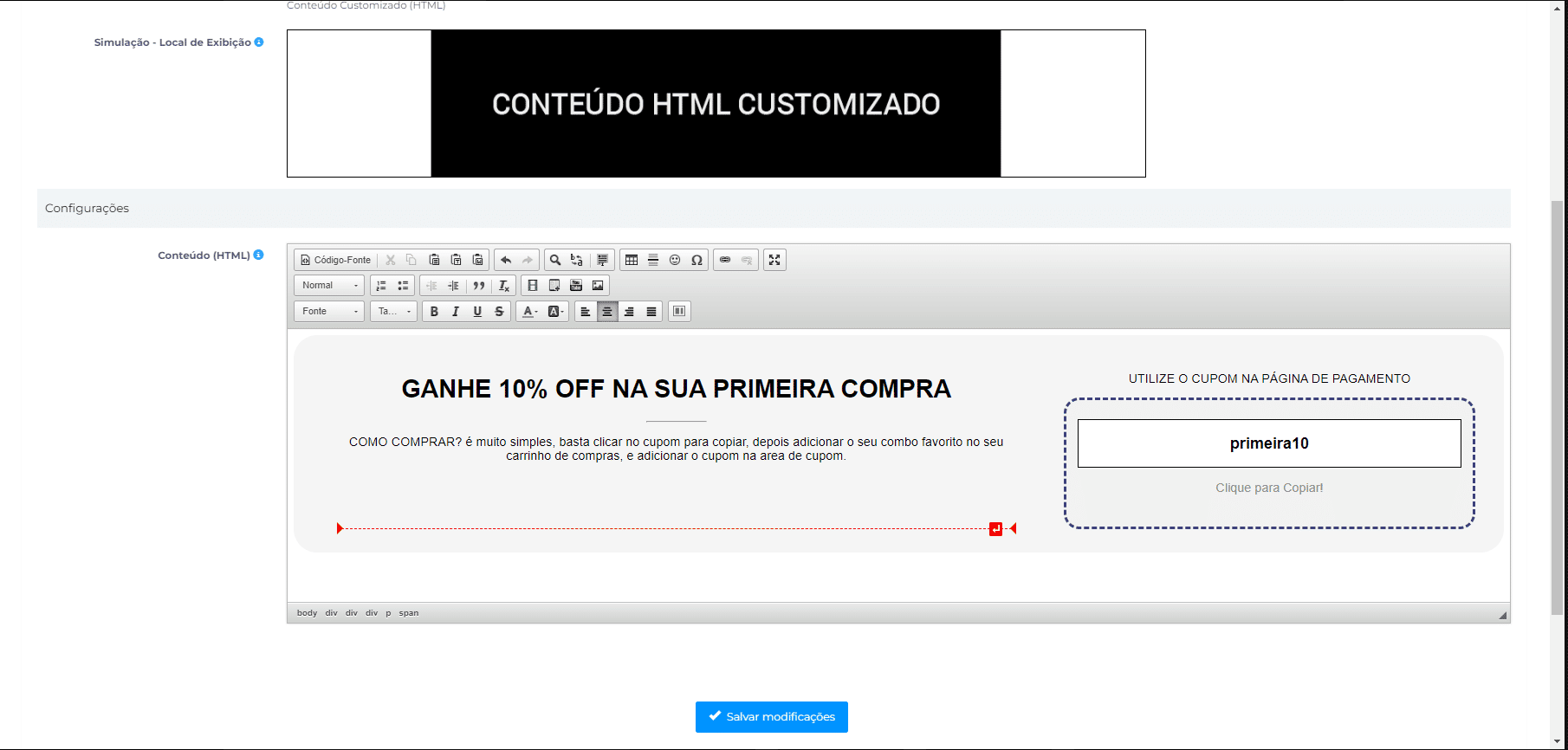
Ao clicar no cupom, o mesmo é copiado e temos um indicador que a ação foi bem sucedida:
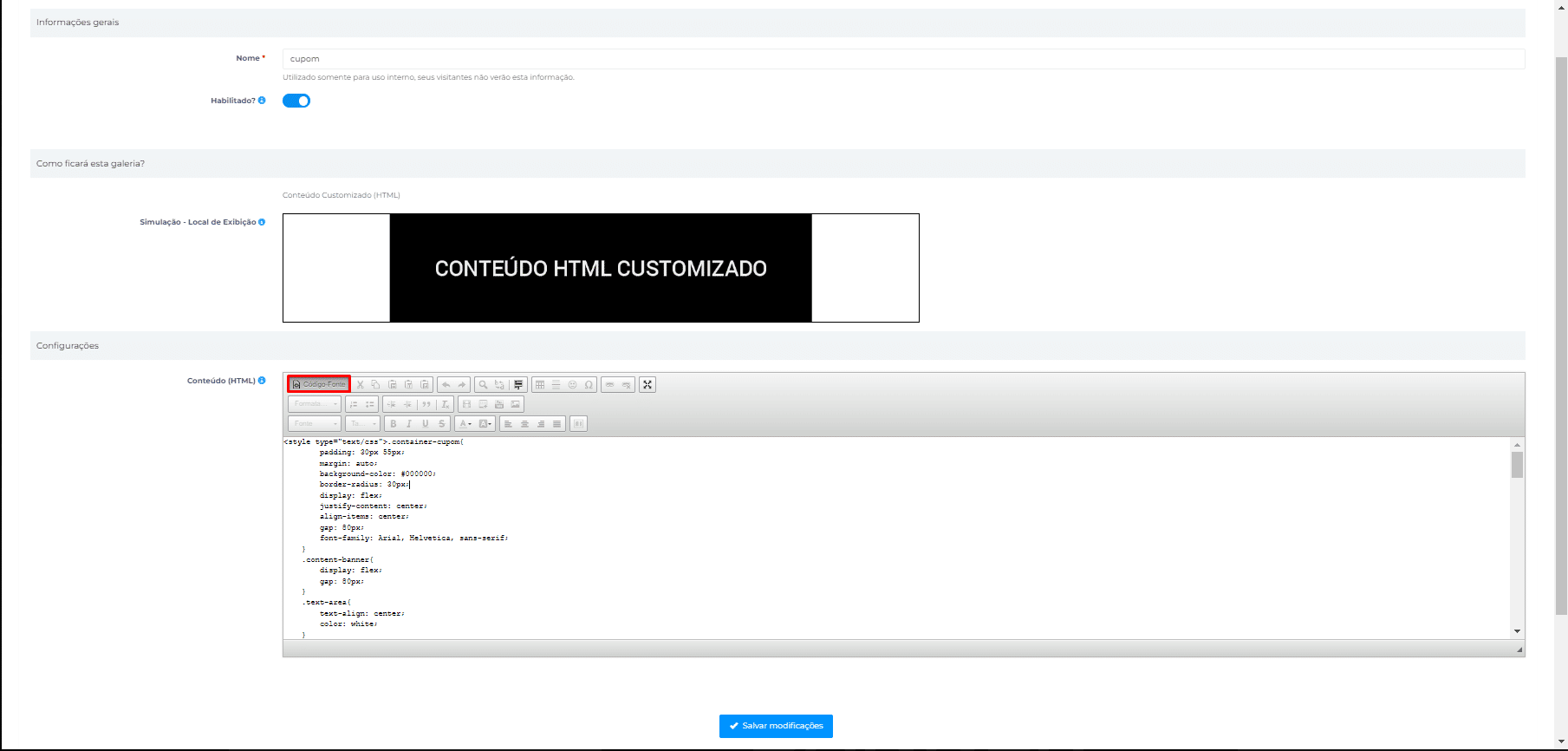
Para utilizar esse componente, basta copiar o código abaixo e inserir no componente "Conteúdo HTMl customizado". dentro do criador de layouts:
<style type="text/css">.container-cupom{
padding: 30px 55px;
margin: auto;
background-color: #000000;
border-radius: 30px;
display: flex;
justify-content: center;
align-items: center;
gap: 80px;
font-family: Arial, Helvetica, sans-serif;
}
.content-banner{
display: flex;
gap: 80px;
}
.text-area{
text-align: center;
color: white;
}
.cupom-area{
width: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
color: white;
}
.text-area h1{
text-align: center;
}
.cupom-content{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #f2f2f2;
padding: 25px 15px 25px;
width: 100%;
border: 4px dashed #3B3E7F;
border-radius: 20px;
}
.cupom{
width: 100%;
height: 60px;
font-size: 20px;
background-color: #fff;
border: 1px solid #000;
color: white;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
font-size: 20px;
}
.cupom:hover{
cursor: pointer;
}
#texto-cupom{
color: #8d8d8d;
}
.hrstyle {
width: 75px;
}
@media(max-width: 700px) {
.container-cupom{
flex-direction: column;
padding: 10px 25px;
}
.content-banner{
flex-direction: column;
gap: 20px;
}
.cupom-area{
width: 100%;
text-align: center;
}
}
</style>
<div class="container-cupom">
<div class="content-banner">
<div class="text-area">
<h1>
GANHE 10% OFF NA SUA PRIMEIRA COMPRA
</h1>
<hr class="hrstyle" />
<p class="obs" style="text-align: center;">
COMO COMPRAR? é muito simples, basta clicar no cupom para copiar, depois adicionar o seu combo favorito no seu carrinho de compras, e adicionar o cupom na area de cupom.
</p>
</div>
<div class="cupom-area">
<p>
<span style="color:#000000;">UTILIZE O CUPOM NA PÁGINA DE PAGAMENTO</span>
</p>
<div class="cupom-content">
<div class="cupom">
<div id="cupom-copy" onclick="funcaocopiar()">
<span style="color:#000000;">primeira10</span>
</div>
</div>
<p id="texto-cupom">
Clique para Copiar!
</p>
</div>
</div>
</div>
</div>
<script>
function funcaocopiar() {
const element = document.querySelector('#cupom-copy');
const storage = document.createElement('textarea');
storage.value = element.innerHTML;
element.appendChild(storage);
storage.select();
storage.setSelectionRange(0, 99999);
document.execCommand('copy');
element.removeChild(storage);
document.getElementById('texto-cupom').textContent = 'Cupom copiado com sucesso!';
}
</script>
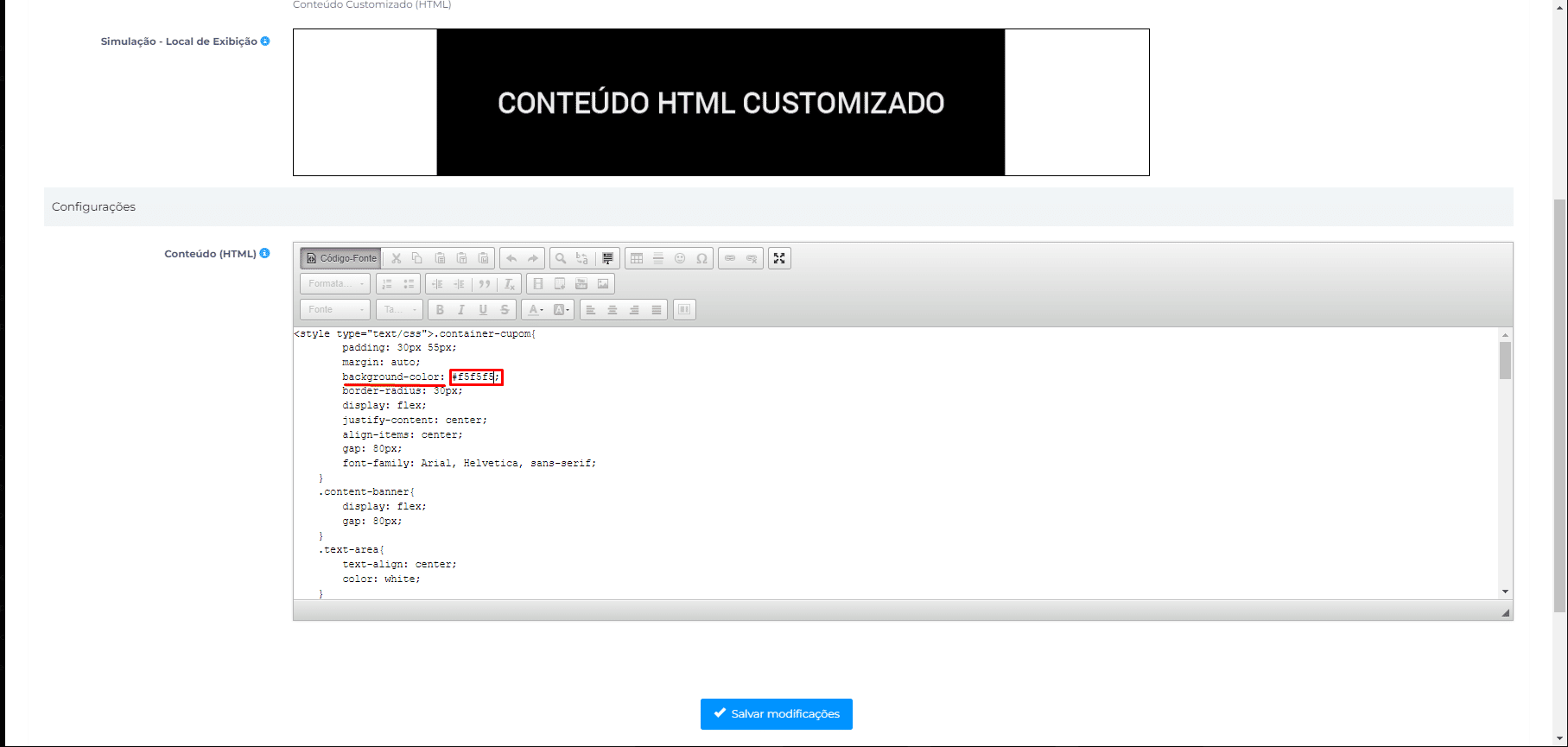
Para alterar a cor do componente:
background-color: #000000;
Basta inserir uma cor de sua preferencia no "Background-color"
Resultado: