Google Tag Manager - Camada de Dados / DataLayer
O Google Tag Manager (GTM) permite o acionamento de ações e tags de script com base nos dados disponibilizados em cada página do seu e-commerce.
A plataforma de e-commerce da Uoou Solutions disponibiliza em cada página uma camada de dados chamada de "dataLayer".
Neste artigo iremos mostrar:
- As variáveis da Camada de Dados / dataLayer disponilizadas pela plataforma da Uoou Solutions;
- Exemplo prático de Como usar a Camada de Dados dentro do Google Tag Manager;
Considerações importantes
- Você deve saber usar o Google Tag Manager e salvar / publicar versões;
- Você deve entender o conceito de variáveis, tags, acionadores, etc. pois não é foco desse tutorial ensinar esses conceitos.
- Recomendamos o aprendizado desses conceitos antes de começar a utilizar o tutorial abaixo.
Carregamento do dataLayer
O dataLayer por padrão é carregado já no carregamento da página e normalmente pode ser usado junto com Google Tag Manager ou com outras ferramentas de marketing.
Tipo da Página - Informações sobre pageType
Para cada página a loja virtual envia um "pageType" permitindo a identificação de qual é a página atual e criação de regras específicas para determinadas páginas.
Valores enviados para o pageType em cada página:
| Página | Nome do evento de pageType |
|---|---|
| Página Inicial | homepage |
| Categoria / Táxon | taxon |
| Busca | search |
| Página do Produto | product |
| Página de Conteúdo | content-page |
| Página de Cadastro | create-account |
| Página de Login | login |
| Minha Conta - Página Inicial | my-account |
| Minha Conta - Dados Cadastrais | edit-account |
| Página de Recuperação de Senha | password-reset |
| Carrinho de Compras | cart |
| Checkout - Escolha de Endereço | checkout-address |
| Checkout - Escolha de Frete | checkout-shipping |
| Checkout - Tela de Pagamento | checkout-payment |
| Pedido Finalizado | purchase-confirmation |
Geral
Os dados abaixo são exibidos em todas as páginas por padrão.
| Nome da variável | Descrição | Tipo |
|---|---|---|
| pageTitle | Título da página, mesmo conteúdo apresentado na tag <title> | string |
| pageType | Tipo da página informando qual é a página atual. O tópico anterior explica em detalhes essa variável. | string |
| pageUrl | Url completa da página atual | string |
| customerIsAuthenticated | Valor: "true" ou "false" Onde: "true" significa que o cliente está logado. "false" significa que o cliente não está logado. | boolean |
Cliente Logado
Após o cliente fazer login na loja virtual, os dados abaixo passam a ser preenchidos / disponibilizados no dataLayer em todas as páginas.
| Nome da variável | Descrição | Tipo |
|---|---|---|
| customerId | Identificar único interno do cliente na loja virtual | string |
| customerEmail | E-mail do cliente utilizado para fazer login | string |
| customerName | Nome do cliente que está logado | string |
Página do Produto
Variáveis exibidas na página de detalhes do produto. O pageType é "product".
| Nome da variável | Descrição | Tipo |
|---|---|---|
| productId | Identificar único interno do produto na loja | string |
| productName | Nome do produto | string |
| productSku | SKU do produto principal | string |
| productBrand | Nome da marca do produto | string |
| productCategoryId | Id da categoria principal do produto | string |
| productCategoryCode | Código interno da categoria principal do produto | string |
| productCategoryName | Nome da categoria principal do produto | string |
| productImage | Imagem principal do produto | string |
| productAditionalImages | Imagens adicionais do produto | array |
| productAvailability | Valor: "true" ou "false" Onde: "true" significa que o produto está disponível para adição ao carrinho. "false" significa que o produto não está disponível para adicionar ao carrinho. | boolean |
| productPrice | Preço de venda do produto | numeric |
| productRating | Contém estatísticas gerais das avaliações do produto. Campos que são disponibilizados: - "count": quantidade de avaliações que o produto possui; - "average": Nota média do produto (valor entre 0 e 5); - "recommendedCount": Quantidade de avaliações que recomendam o produto; - "recommendedPercentual": Quantidade % de avaliações que recomendam o produto. | array |
Exemplo de dataLayer na página do produto:
{
"pageTitle": "Camisa Jeans Azul Quintess com Bolsos [Alterado] Varejo Demonstrativa",
"pageUrl": "https://demotextil.uooucommerce.com.br/camisa-jeans-azul-quintess-com-bolsos",
"pageType": "product",
"customerIsAuthenticated": true,
"customerName": "Uoou Solutions",
"customerEmail": "[email protected]",
"customerId": "OFE9PQ",
"productId": "OUZuQXoyTHg",
"productName": "Camisa Jeans Azul Quintess com Bolsos",
"productSku": "302019",
"productPrice": 29.7,
"productImage": "https://uc-static-images.ucdn.com.br/tr:w-1100,h-1594,c-at_max,pr-true,q-88/a6-owc9pq/pv/2c/f6/27/0dd95de8ac22a4539d80ba1493.jpg",
"productAditionalImages": [
"https://uc-static-images.ucdn.com.br/tr:w-1100,h-1594,c-at_max,pr-true,q-88/a6-owc9pq/pv/7c/7a/99/ff8c98423c0fd3a58fccd8d6de.jpg",
"https://uc-static-images.ucdn.com.br/tr:w-1100,h-1594,c-at_max,pr-true,q-88/a6-owc9pq/pv/67/c1/de/a38189dd88f97eaad47d3328c9.jpg",
"https://uc-static-images.ucdn.com.br/tr:w-1100,h-1594,c-at_max,pr-true,q-88/a6-owc9pq/pv/33/28/15/0f60587885f28623487591585d.jpg"
],
"productAvailability": true,
"productRating": {
"count": 2,
"average": 5,
"recommendedCount": 2,
"recommendedPercentual": 100
},
"productBrand": "Varejo Demonstrativa",
"productCategoryName": "LANÇAMENTOS",
"productCategoryId": "OFYvQg",
"productCategoryCode": "lançamentos"
}Pedido Finalizado
Variáveis exibidas na página de pedido finalizado. O pageType é "purchase-confirmation".
| Nome da variável | Descrição | Tipo |
|---|---|---|
| transactionId | Número do pedido da loja | string |
| transactionPaymentMethod | Nome do meio de pagamento (pix, credit-card, banking-billet, bank-transfer) | string |
| transactionShipping | Valor do frete | numeric |
| transactionTotal | Valor total do pedido | numeric |
| transactionProducts | Itens do pedido, veja as informações de cada produto na tabela abaixo. | array |
Visualizando variáveis de transactionProducts:
| Nome da variável | Descrição | Tipo |
|---|---|---|
| id | SKU do produto | string |
| sku | SKU do produto | string |
| name | Nome do produto | string |
| price | Valor unitário do produto no carrinho | numeric |
| quantity | Quantidade de itens do produto no carrinho | numeric |
Exemplo do dataLayer na página de finalização do pedido:
{
"pageTitle": "Pedido Finalizado - Varejo Demonstrativa",
"pageUrl": "https://demotextil.uooucommerce.com.br/pag-hiper/order-success/000105671",
"pageType": "purchase-confirmation",
"customerIsAuthenticated": true,
"customerName": "Uoou Solutions",
"customerEmail": "[email protected]",
"customerId": "OFE9PQ",
"transactionId": "000105671",
"transactionPaymentMethod": "pix",
"transactionTotal": 139.5,
"transactionShipping": 0,
"transactionProducts": [
{
"id": "123",
"sku": "123",
"name": "Jaqueta Jeans",
"quantity": 2,
"price": 42.5
},
{
"id": "126",
"sku": "126",
"name": "Calça Pantalona Listrada",
"quantity": 2,
"price": 35
}
]
}Como usar a Camada de Dados dentro do Google Tag Manager?
Criando uma variável
O exemplo abaixo mostrará como criar e usar variável "customerEmail" dentro do Google Tag Manager. Sendo que você pode seguir esse mesmo passo a passo para usar as demais variáveis acima descritas.
1- Acesse o Google Tag Manager (Link: https://tagmanager.google.com/)
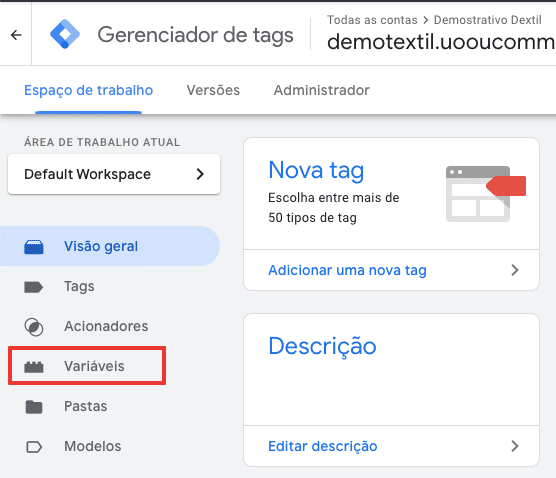
2- Acesse o menu "Variáveis"

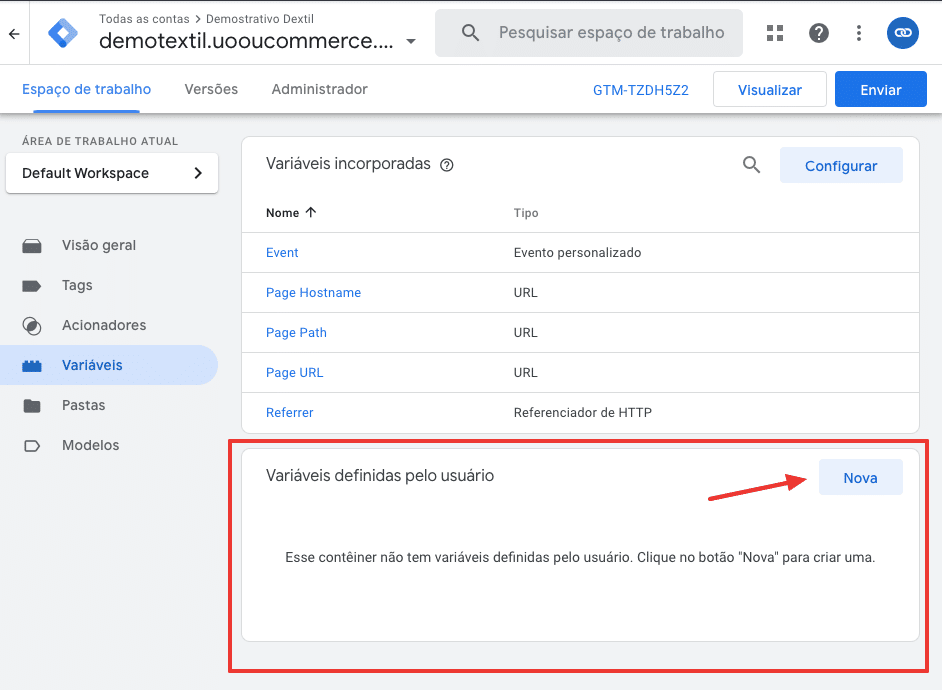
3- Em "Variáveis definidas pelo usuário" clique em "Nova"
4- Agora precisamos mapear o nome da variável que será usado dentro do Google Tag Manager
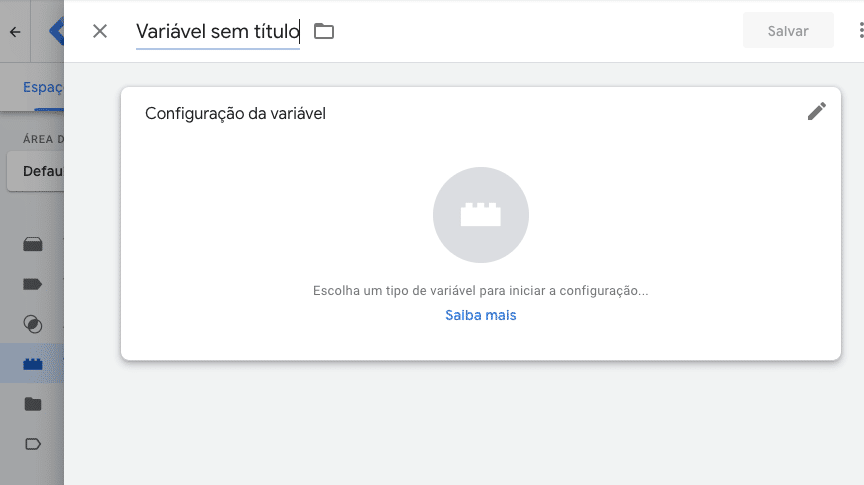
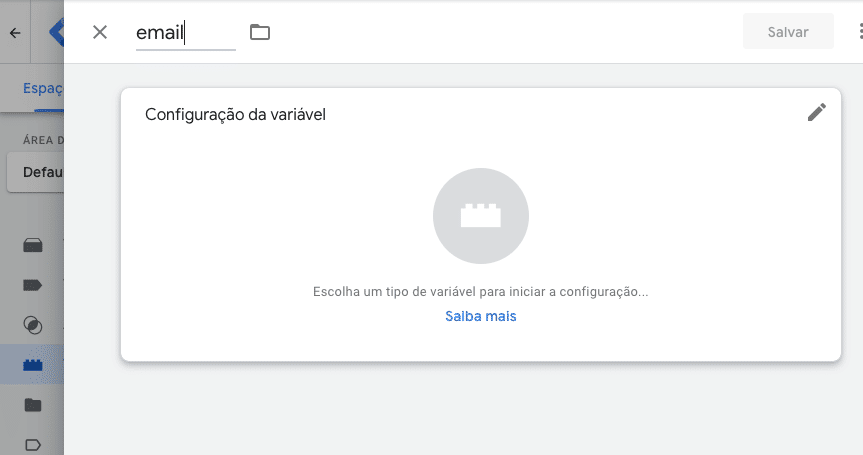
A tela será aberta assim:

E em "Variável sem título" substitua pela variável que você irá usar internamente dentro do Google Tag Manager.
No nosso exemplo vamos colocar "email", já que estamos buscando a variável email do cliente logado.

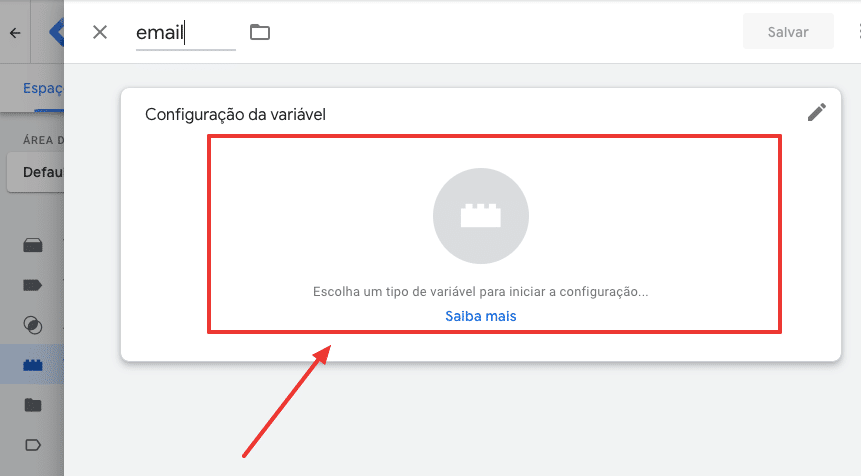
5- Clique em "Escolha um tipo de variável para iniciar a configuração..."

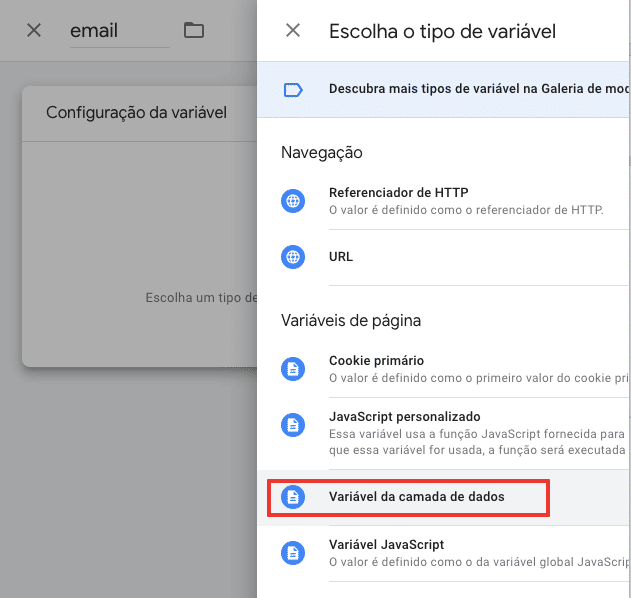
6- Na tela de escolha do tipo de variável, clique em "Variável de camada de dados"

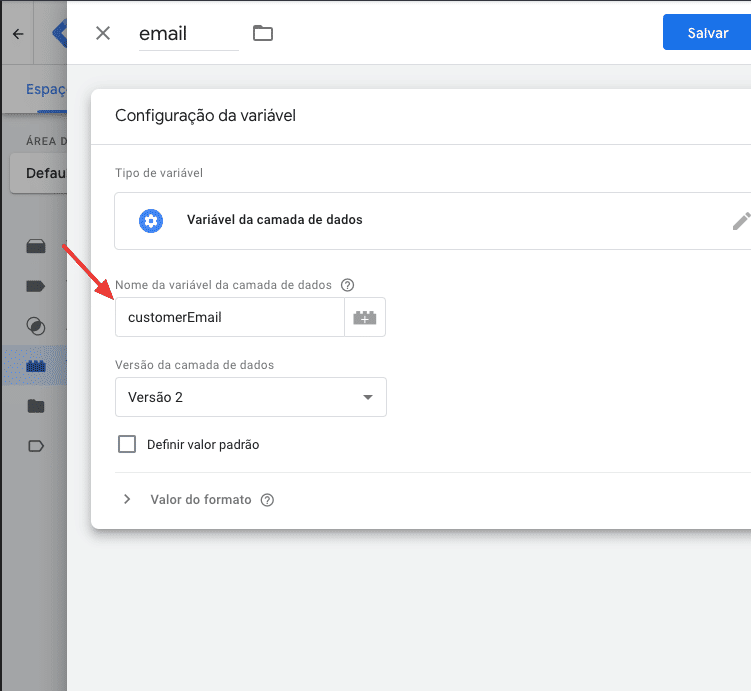
6- Na tela que será aberta, coloque o nome da variável da camada de dados que você deseja utilizar, em nosso exemplo será customerEmail
Em nossa documentação na área de "Cliente Logado" acima pode-se verificar que a variável customerEmail que guarda o E-mail do cliente.

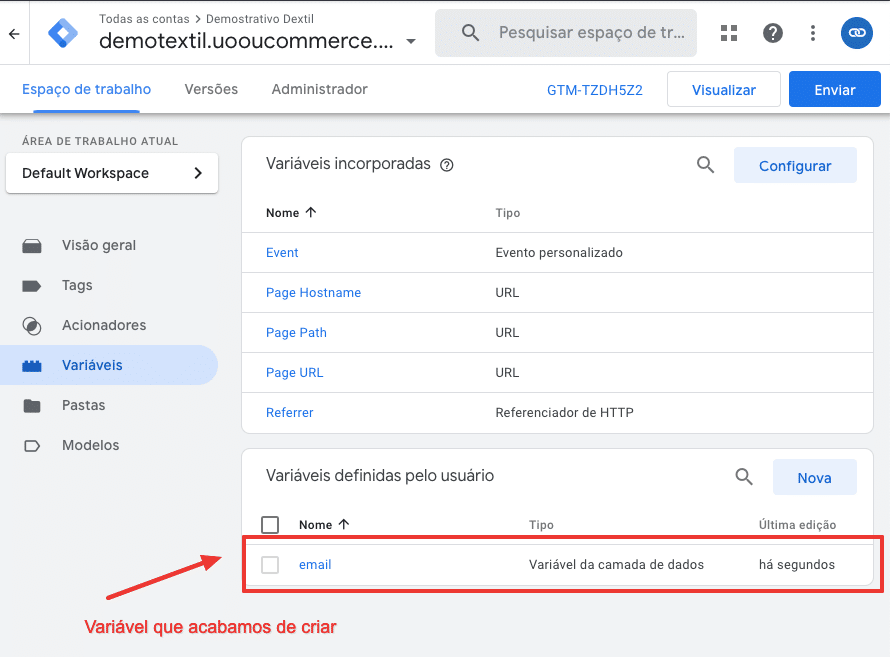
7- Clique em "Salvar" e a variável deverá aparecer da forma abaixo:

Usando a variável em uma Tag / Script:
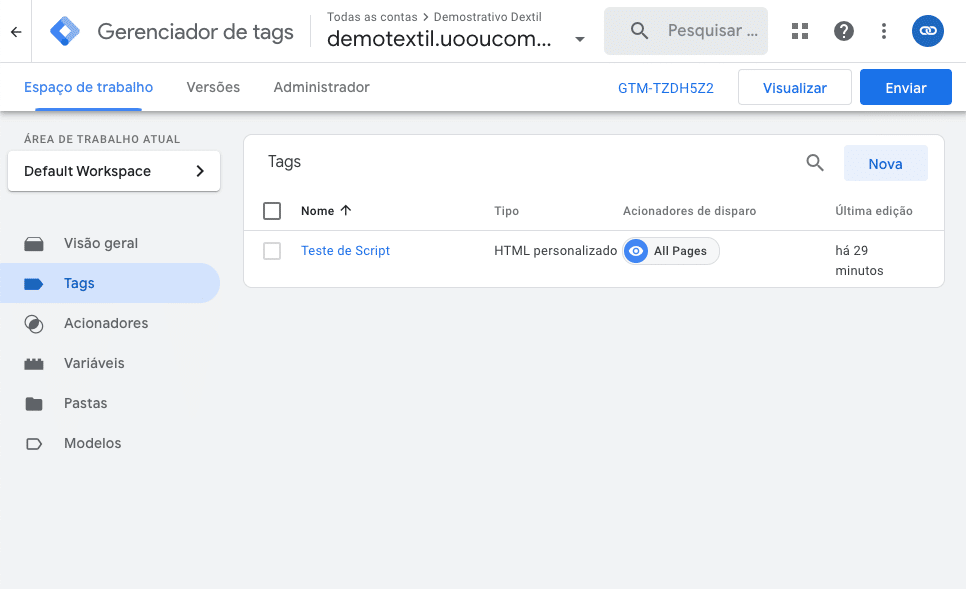
1- Vá na tela de Tags

2- Crie uma nova tag através do botão "Nova" ou edite uma tag existente

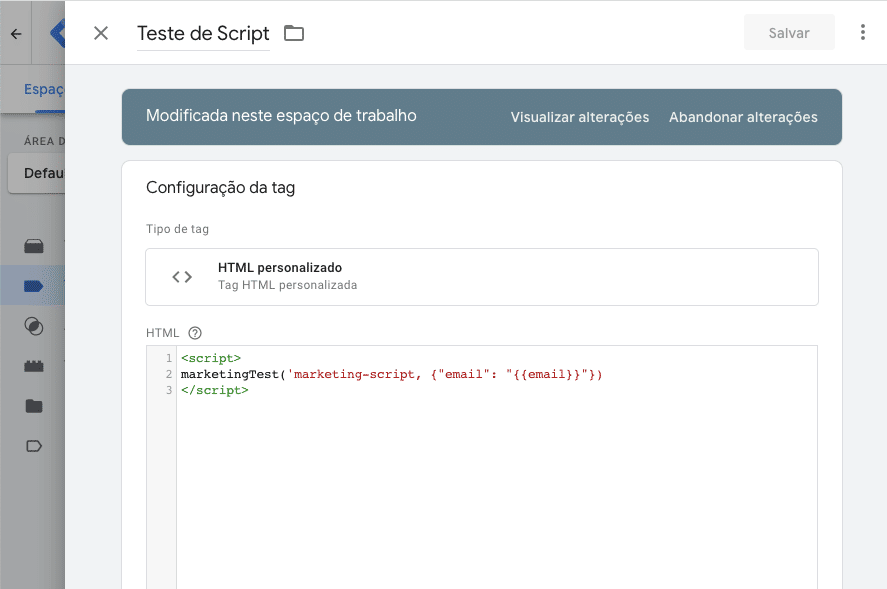
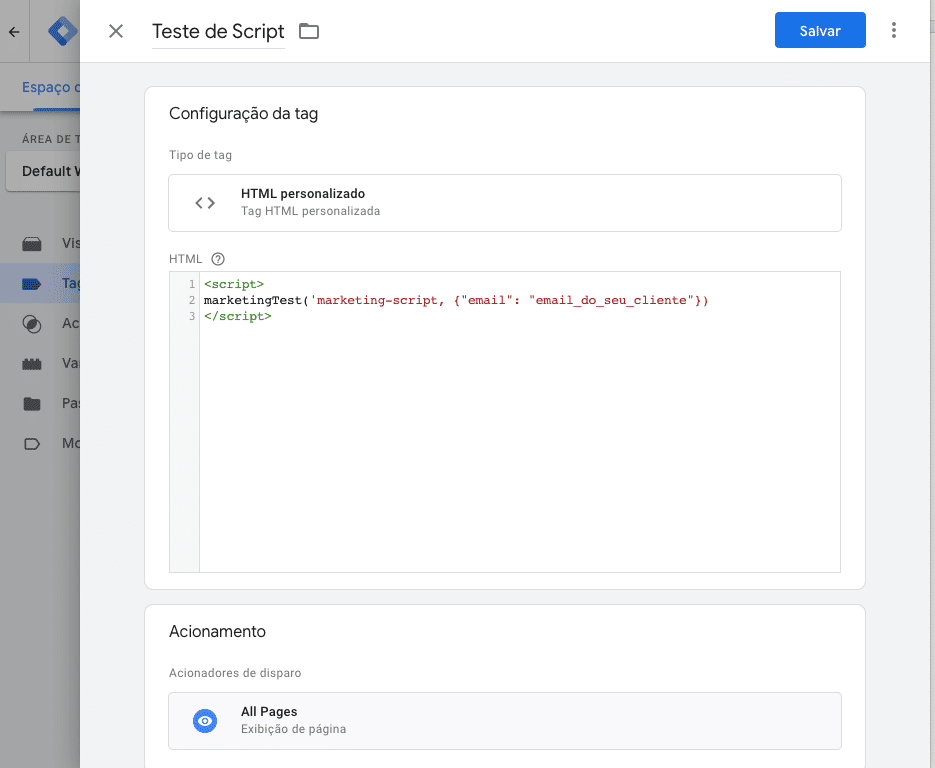
3- No exemplo de tag abaixo, a ferramenta que estamos tentando integrar pede que seja substituído "email_do_seu_cliente" pelo e-mail do cliente logado, então para isso vamos colocar a variável que criamos dentro do Google Tag Manager:
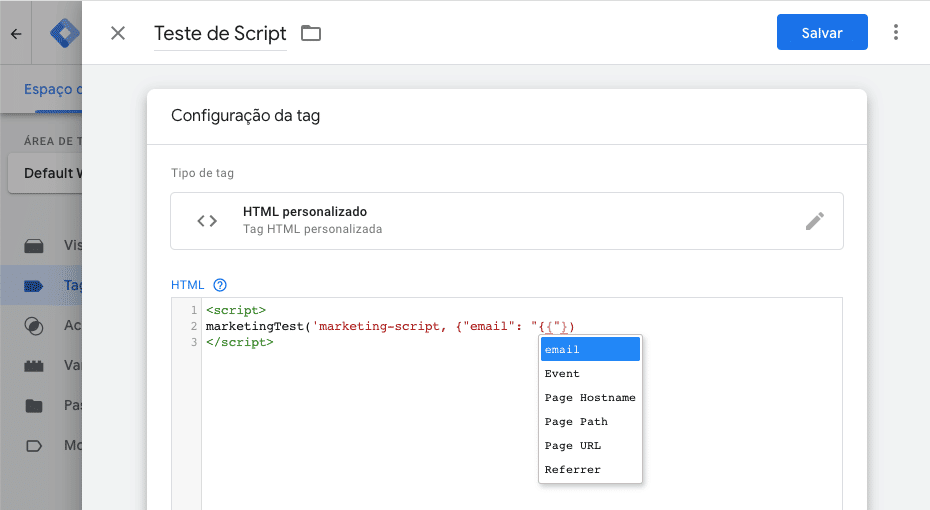
Basta começar a digitar {{ que o GTM irá autocompletar todas as variáveis disponíveis:

4- Ao final sua tag ficará assim: